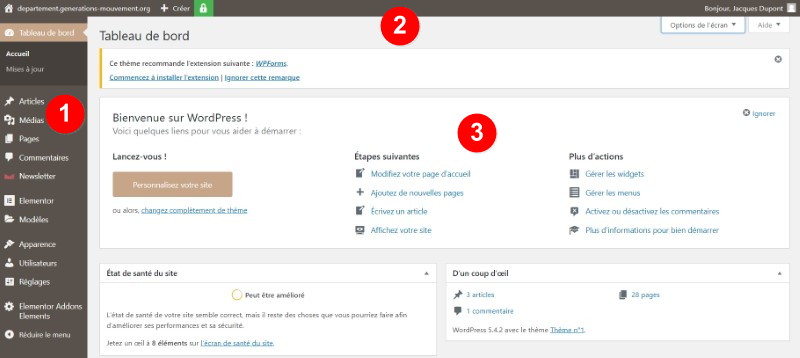
Le tableau de bord
Le tableau de bord est la page d’accueil pour l’administration du site.
Il est composé :

- A gauche, d’un menu latéral avec tous les outils nécessaires à la gestion du site
- D’une barre d’outils noire située en haut de page
- D’informations affichées en page centrale.
Le menu latéral est la zone la plus importante du tableau de bord. Il est composé de plusieurs outils :
Outils de conception
Un site internet est généralement constitué :
- De pages “statiques” destinées à présenter le mouvement, l’association, les activités qu’elle propose
- De pages “dynamiques” ou articles destinés à couvrir tous les événements passés ou à venir de l’association. C’est la partie interactive du site parfois nommée “Blog”, avec la possibilité laissée aux internautes de déposer des commentaires.

Les pages et les articles sont accompagnés de médias (images, vidéos, enregistrements audio…
Ces 3 fonctions de WordPress sont les outils de base que vous utiliserez le plus souvent et sur lesquelles nous passerons le plus de temps.
Une newsletter ou lettre d’information (facultatif) à destination des internautes qui auront bien voulu s’inscrire, permet d’avertir de la mise en ligne de nouveaux articles sur le site et de fidéliser son auditoire.
Pour mettre en forme les pages ou les articles d’un site, il est nécessaire d’avoir un éditeur ou constructeur de pages, un peu comme un traitement de texte ou un logiciel de PAO.
Mise en page

WordPress étant un CMS de conception WYSIWYG, il est très facile de mettre en page des données. Par défaut, WordPress a son propre éditeur (classique ou Gutenberg) mais pour des raisons de commodité et d’ergonomie, nous avons fait le choix d’installer Elementor, un éditeur performant et gratuit (voir chapitre dédié) pour tous vos articles et pages.
Elementor est doté d’un outil permettant d’utiliser ou d’enregistrer ses propres modèles de mises en page.
Outils divers
Si Elementor permet de modifier les réglages de base de la charte graphique, il faut également que vous puissiez intervenir sur la présentation générale du site. L’outil Apparence, permet de modifier les widgets de la colonne latérale et du pied de page mais aussi la composition du menu principal ou des menus annexes.
réglages de base de la charte graphique, il faut également que vous puissiez intervenir sur la présentation générale du site. L’outil Apparence, permet de modifier les widgets de la colonne latérale et du pied de page mais aussi la composition du menu principal ou des menus annexes.
Enfin l’outil Réglages permet de paramétrer les formulaires de contact et les sauvegardes du site.