Édition d’une page
Avant de démarrer la conception de votre page, il n’est pas inutile d’avoir une idée du résultat que vous souhaitez obtenir. N’hésitez pas à gribouiller sur une feuille le story-board de vos pages.
Le contenu d’une page est constitué de conteneurs (un conteneur, c’est un peu comme un paragraphe) dans lesquels on glissera les widgets ou éléments (textes, images…). On pourra éventuellement imbriquer d’autres conteneurs sur la même rangée ou sur la rangée suivante.
Un widget ou élément, c’est la contraction des mots windows et gadget, pour désigner un bloc ou élément graphique qui entre dans la composition d’une page, comme par exemple, une zone de texte, une image, une forme…

Voici comment construire votre page :
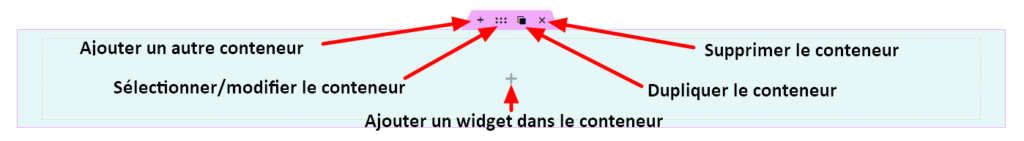
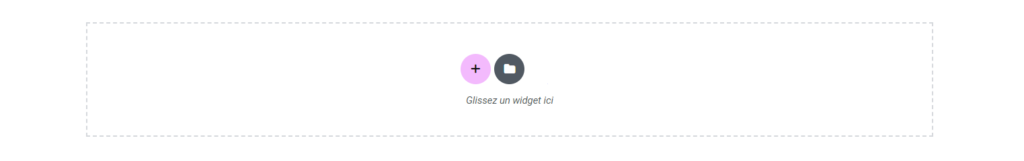
Pour ajouter un conteneur, cliquez sur le bouton rond parme + au centre du conteneur :

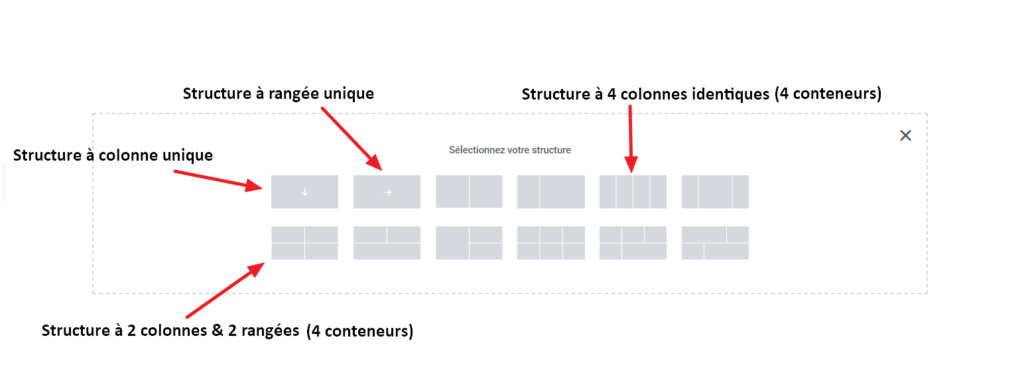
Puis choisissez la structure (nombre de colonnes/rangées) de votre conteneur :

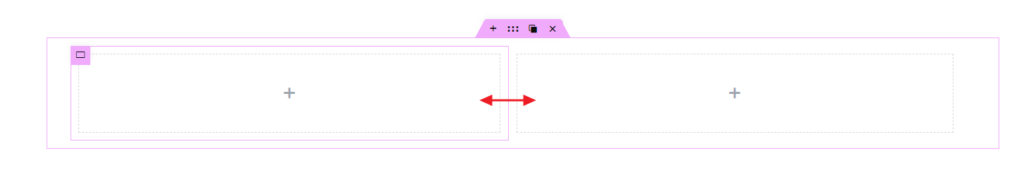
Le conteneur principal encadré en parme apparaît. Dans notre exemple, il comprend 2 conteneurs dont la taille est modifiable à loisir par simple cliqué-glissé entre les colonnes :

Dans chaque conteneur,
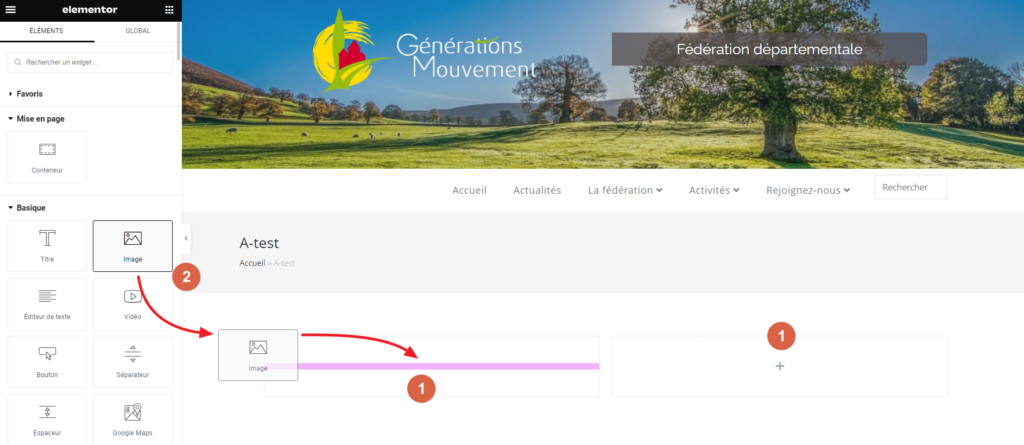
- un signe + vous invite à ajouter un widget depuis la boîte à widgets située dans le menu de gauche
- Faites un cliqué-glissé du widget vers la colonne concernée
Le conteneur principal est composé à minima d’un conteneur dans lequel on glissera un ou plusieurs widgets ou éléments latéralement ou verticalement, selon le mode de structure choisie :
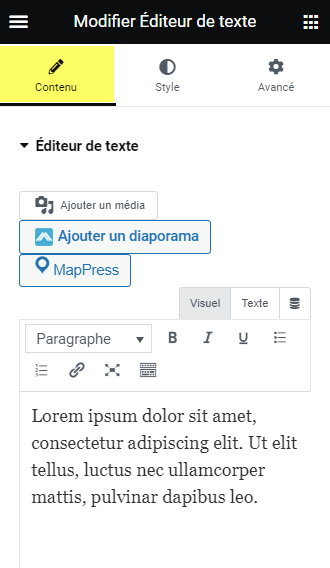
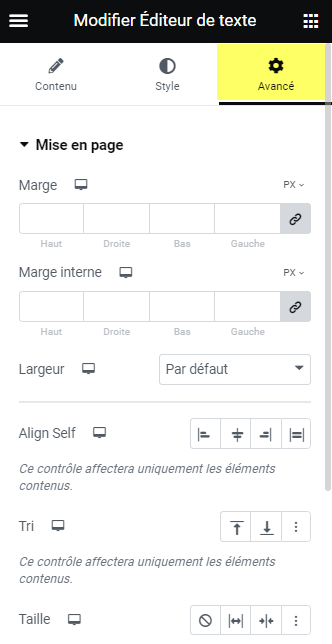
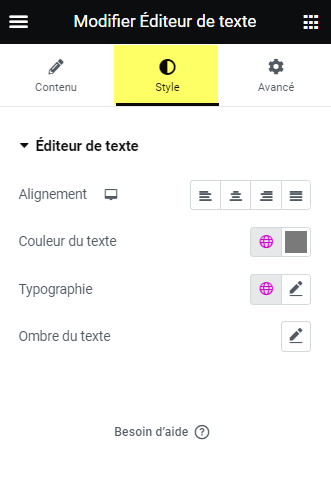
Les boîtes de dialogues relatives aux différents blocs sont conçues selon le même principe. Elles contiennent en général 3 onglets :
- Mise en page, Style et Avancé pour les conteneurs
- Contenu, Style et Avancé pour les widgets
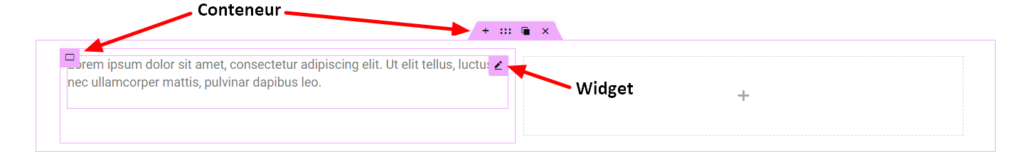
L’intitulé de la boîte de dialogue situé dans la barre de titre noire (ici éditeur de texte), vous indique si vous avez sélectionné un conteneur ou un widget. De la même façon, un rectangle parme entoure le bloc concerné dans le conteneur. Il est facile de modifier les caractéristiques d’un bloc à la place d’un autre, c’est pourquoi nous vous invitons à pratiquer régulièrement cette vérification.

L’onglet Style a pour vocation de modifier les attributs du texte, la mise en valeur de l’image, la forme et les couleurs du bouton…
Il est tout à fait possible d’ajouter des widgets les uns au dessous des autres dans un conteneur à conception verticale ou les uns à côté des autres dans un conteneur à vocation latérale,mais si vous voulez gratifier votre site, il est important d’insérer des images, ce qui implique une conception avec plusieurs structures à 1, 2 ou 3 conteneurs comme ceci :
Conteneur unique avec un widget texte :
Mox dicta finierat, multitudo omnis ad, quae imperator voluit, promptior laudato consilio consensit in pacem ea ratione maxime percita, quod norat expeditionibus crebris fortunam eius in malis tantum civilibus vigilasse, cum autem bella moverentur externa, accidisse plerumque luctuosa, icto post haec foedere gentium ritu perfectaque sollemnitate imperator Mediolanum ad hiberna discessit.
Structure à 2 conteneurs avec widgets image et texte :

Mox dicta finierat, multitudo omnis ad, quae imperator voluit, promptior laudato consilio consensit in pacem ea ratione maxime percita, quod norat expeditionibus crebris fortunam eius in malis tantum civilibus vigilasse, cum autem bella moverentur externa, accidisse plerumque luctuosa, icto post haec foedere gentium ritu perfectaque sollemnitate imperator Mediolanum ad hiberna discessit.
Vous allez ainsi pouvoir ajouter plusieurs rangées pour construire votre page. N’hésitez pas à intercaler des widgets espaces pour aérer le site.
Tous les blocs peuvent être facilement déplacés par glisser-déposer.
Enfin, un clic droit sur l’icône d’un bloc conteneur ou widget, permet de dupliquer, enregistrer ou supprimer celui-ci.